Unity FairyGUI 粒子特效在列表中的溢出裁剪
目的
将列表中的Item上面挂载的特效在滑动出列表范围的时候裁剪特效的溢出
效果图

制作步骤
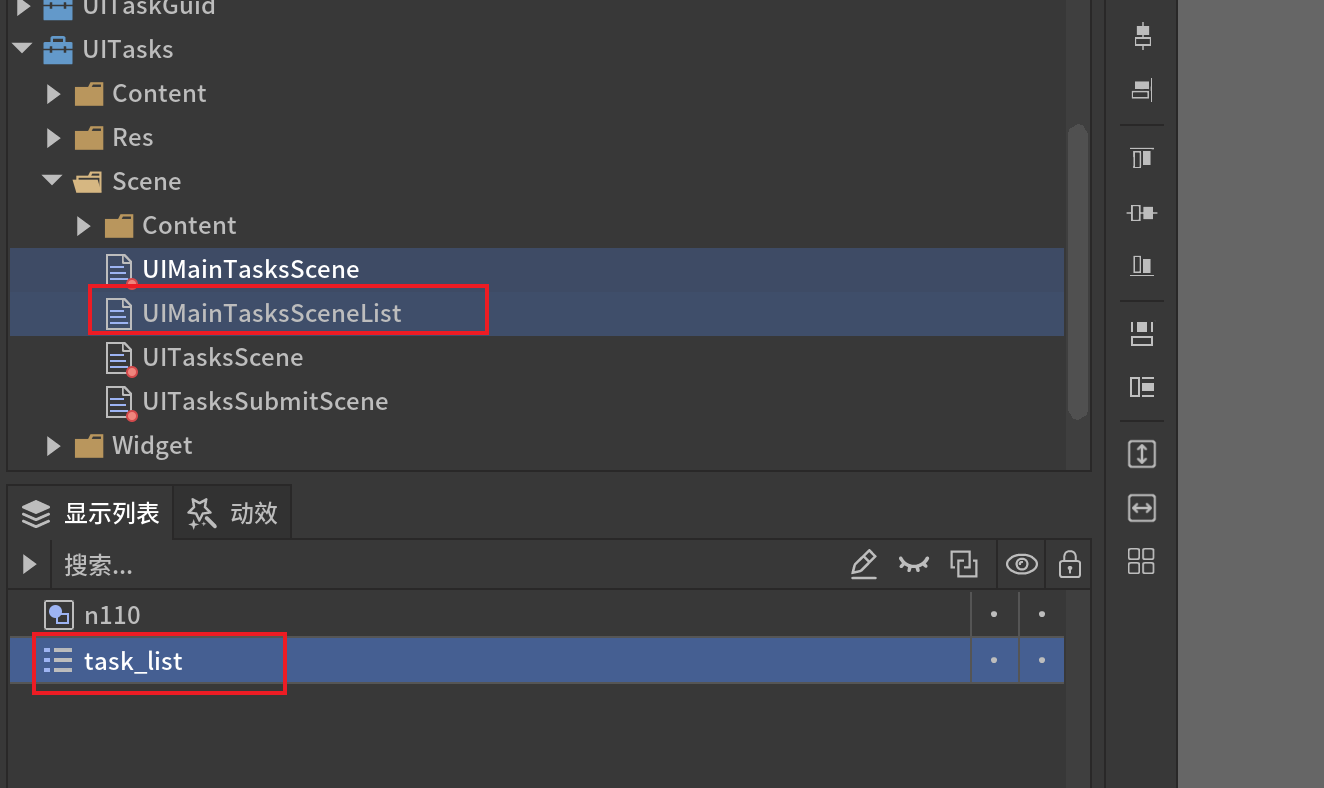
1. 将列表包装成一个组件.2. 并且添加一个图形组件

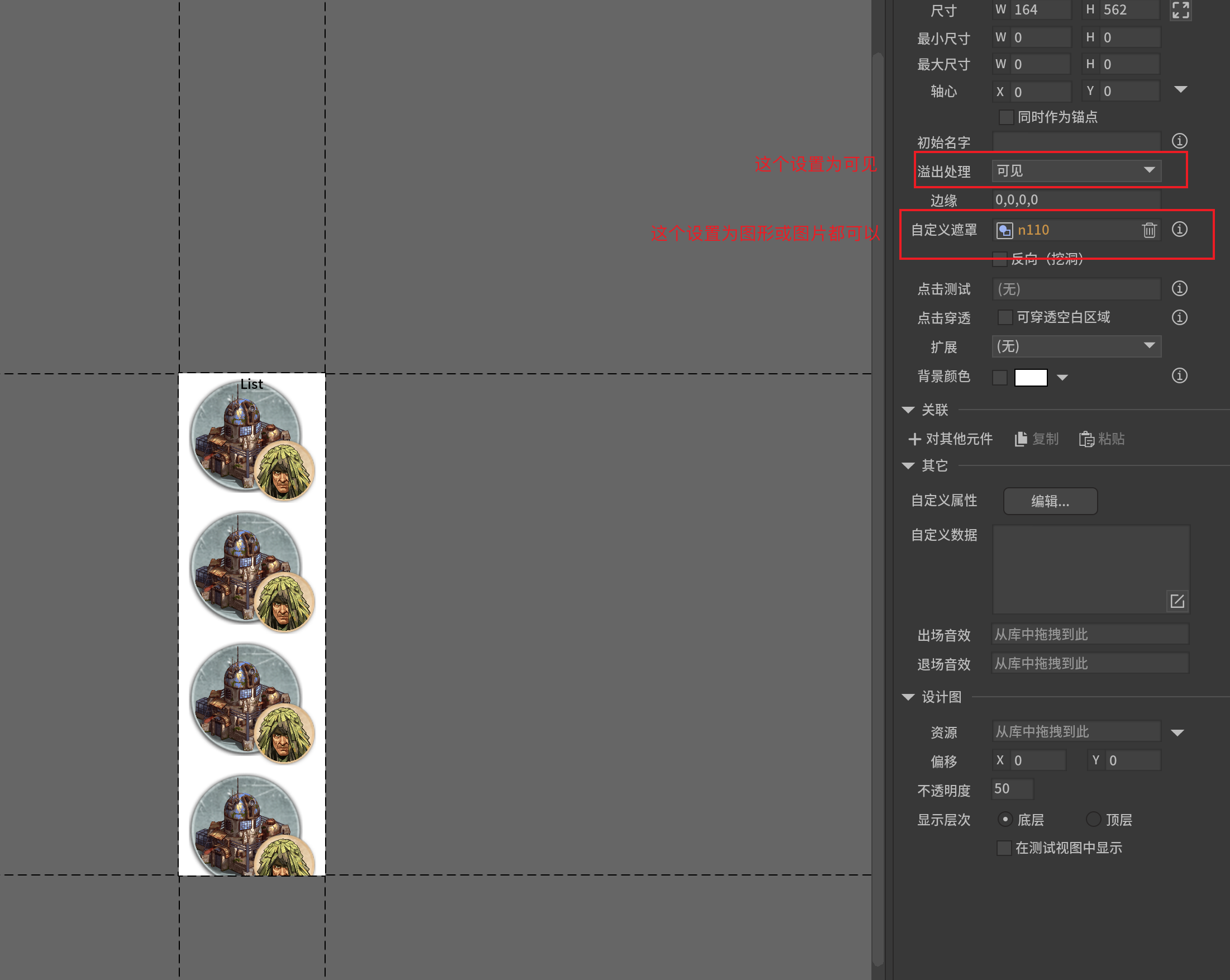
2. 设置图形的遮罩和溢出处理

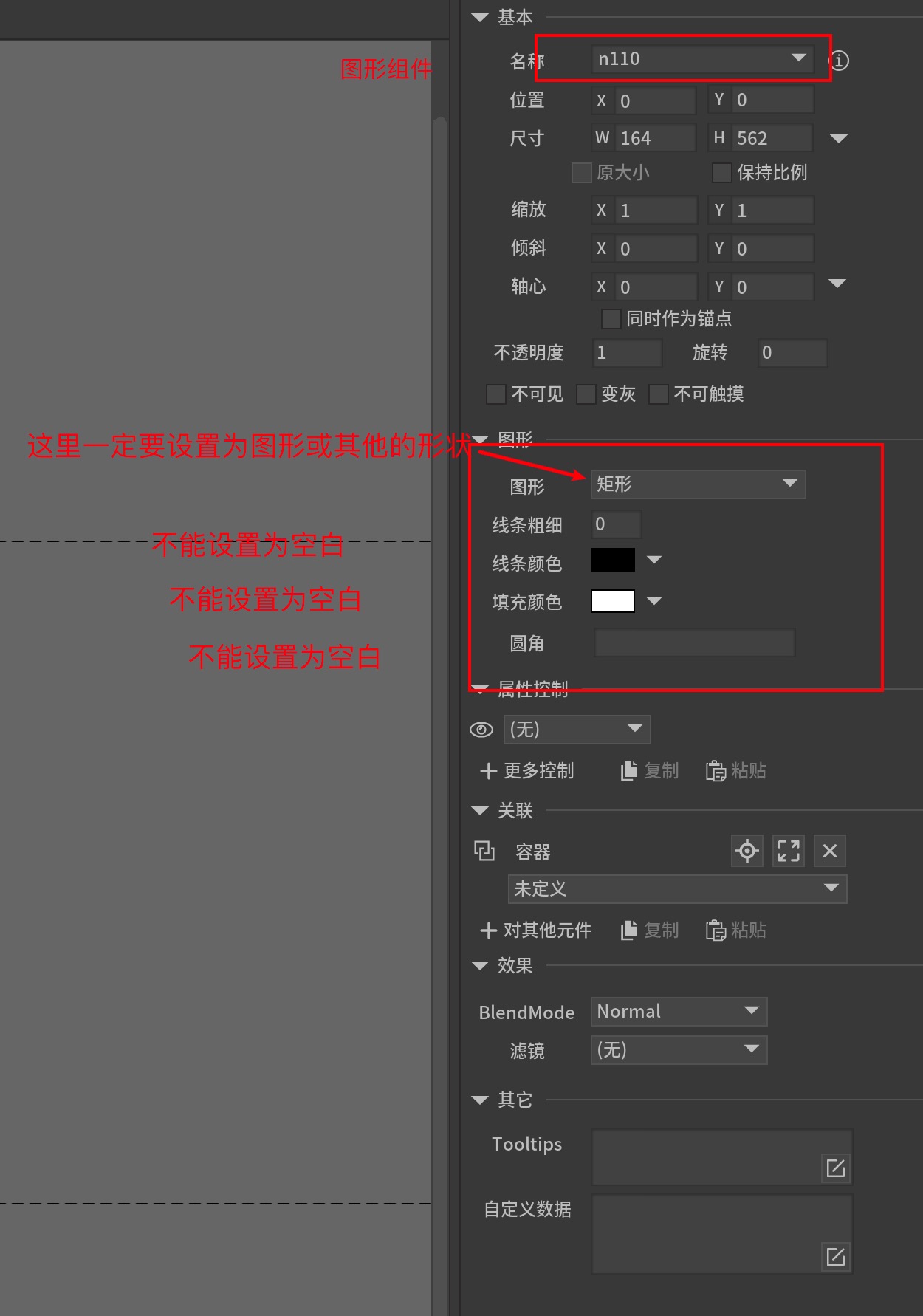
3. 设置图形的属性 这里不能设置为空白(我找这个问题找了2个小时)

4. 设置粒子特效的Shader
1. 将下面的代码放在Shader的Property 的位置
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
2. 将下面的代码放在Shader的SubShader 的里面的位置和Tag 同一级
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
完成代码(源文件为Mobile/Particles/Alpha Blended 路径)
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt)
// Simplified Alpha Blended Particle shader. Differences from regular Alpha Blended Particle one:
// - no Tint color
// - no Smooth particle support
// - no AlphaTest
// - no ColorMask
Shader "FairyGUI/Mobile/Particles/Alpha Blended"
{
Properties
{
_MainTex ("Particle Texture", 2D) = "white" {}
// FairyGUI Stencil Start
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
// FairyGUI Stencil End
}
Category
{
Tags
{
"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" "PreviewType"="Plane"
}
// FairyGUI Stencil Start
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
// FairyGUI Stencil End
Blend SrcAlpha OneMinusSrcAlpha
Cull Off Lighting Off ZWrite Off Fog
{
Color (0,0,0,0)
}
BindChannels
{
Bind "Color", color
Bind "Vertex", vertex
Bind "TexCoord", texcoord
}
SubShader
{
Pass
{
SetTexture [_MainTex] {
combine texture * primary
}
}
}
}
}
5. 将特效预制体或特效组件挂到列表中的Item对象上即可
参考文档
官方文档:https://fairygui.com/docs/unity/insert3d